Los requisitos de los anunciantes están aumentando. La mayoría de las agencias quieren medir la eficacia de sus actividades, incluida la publicación de artículos. Esto requiere incrustar el código apropiado, lo que no siempre es fácil. En este artículo, le mostraremos cómo hacerlo y qué problemas podemos encontrar. Lo haremos sobre el ejemplo de los Sistemas de Gestión de Contenidos comúnmente utilizados en los paneles de administración de sitios web y portales.
Los códigos de seguimiento y análisis de tráfico no difieren en la forma en que se insertan. Dicho código puede ser un script que cuente el tráfico basado en Google Analytics , un sistema interno de estadísticas WhitePress® u otra solución propietaria. Cada vez es más popular que el código permita actividades de remarketing.
Queremos mostrarte, paso a paso, cómo copiar y pegar el script de seguimiento a los artículos pedidos por los Anunciantes . Dado que este código siempre está en java script, puede usar algunos consejos para implementar el código correctamente.
Contenido de la entrada:
1. Copie el código de seguimiento
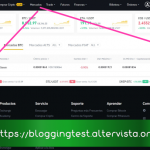
Si usted es un editor en WhitePress® y tiene ofertas de artículos con una opción de seguimiento, es probable que a veces reciba un pedido de este tipo. En un artículo como este, verá el código de seguimiento para copiar, ubicado en la parte inferior del texto:
Los códigos de seguimiento y análisis de tráfico no difieren en la forma en que se insertan. Dicho código puede ser un script que cuente el tráfico basado en Google Analytics , un sistema interno de estadísticas WhitePress® u otra solución propietaria. Cada vez es más popular que el código permita actividades de remarketing.
Queremos mostrarte, paso a paso, cómo copiar y pegar el script de seguimiento a los artículos pedidos por los Anunciantes . Dado que este código siempre está en java script, puede usar algunos consejos para implementar el código correctamente.
Copie este script haciendo clic en el botón y abra el sitio web de su artículo en otra ventana.
1. Convierta la vista de su editor de artículos en HTML
Todos los sitios web se ejecutan sobre la base de un editor HTML. Para colocar correctamente el código javascript en el cuerpo del artículo, primero debe cambiar al modo de edición HTML , es decir, la fuente del documento .
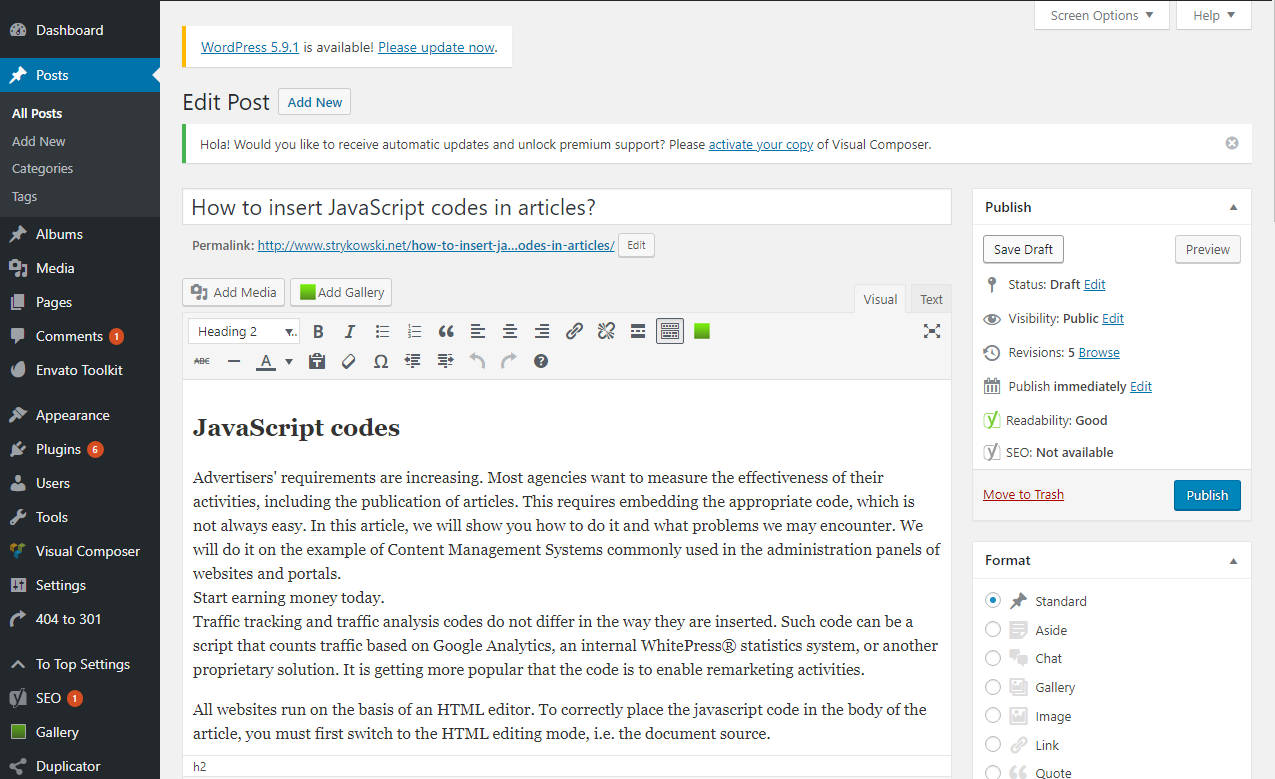
Como probablemente sepa, la vista HTML es muy diferente de la vista habitual; por ejemplo, en el blog de WordPress, la vista visual del artículo se ve así:
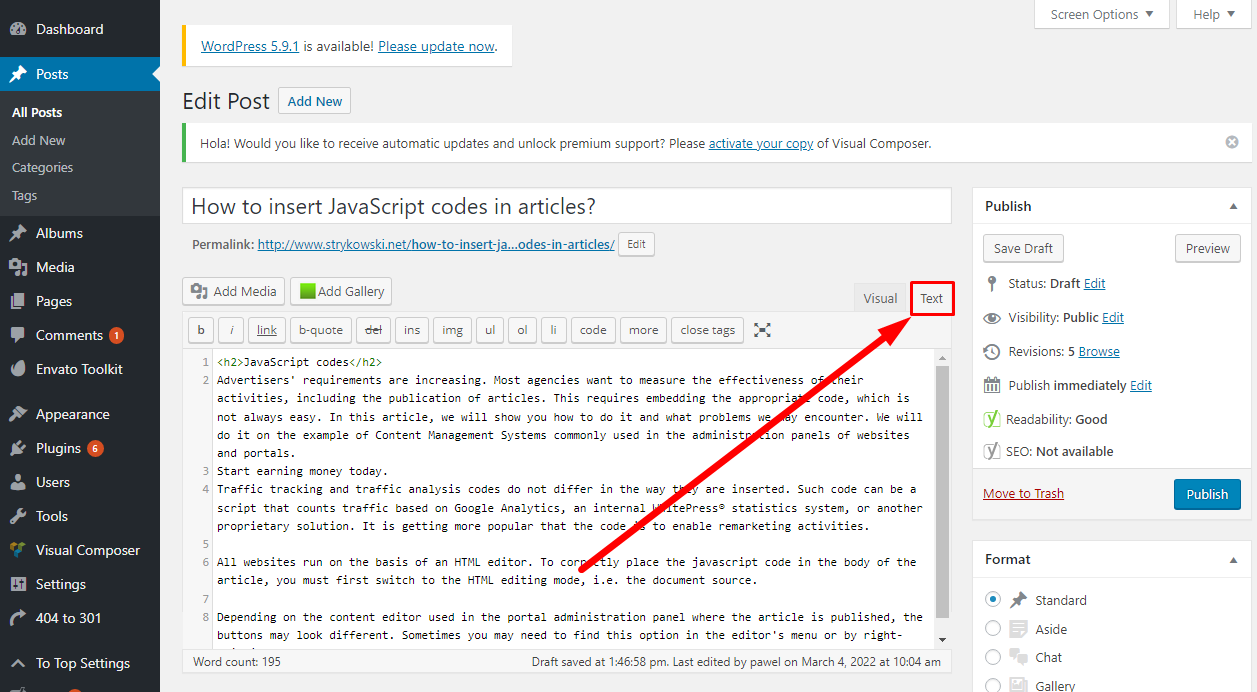
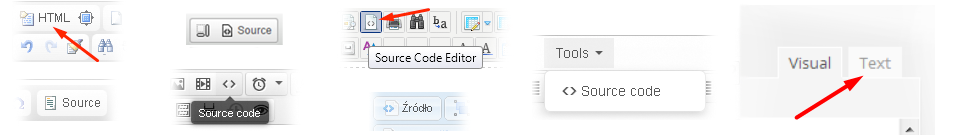
Mientras que la vista HTML, que se coloca debajo del botón «Texto», se ve así:
Dependiendo del editor de contenido que se utilice en el panel de administración del portal donde se publique el artículo, los botones pueden verse diferentes . En ocasiones, es posible que necesite encontrar esta opción en el menú del editor o haciendo clic con el botón derecho.

Después de cambiar, deberíamos ver las etiquetas HTML. No necesitamos entenderlos, solo asegúrese de que haya corchetes agudos <> presentes en el texto.
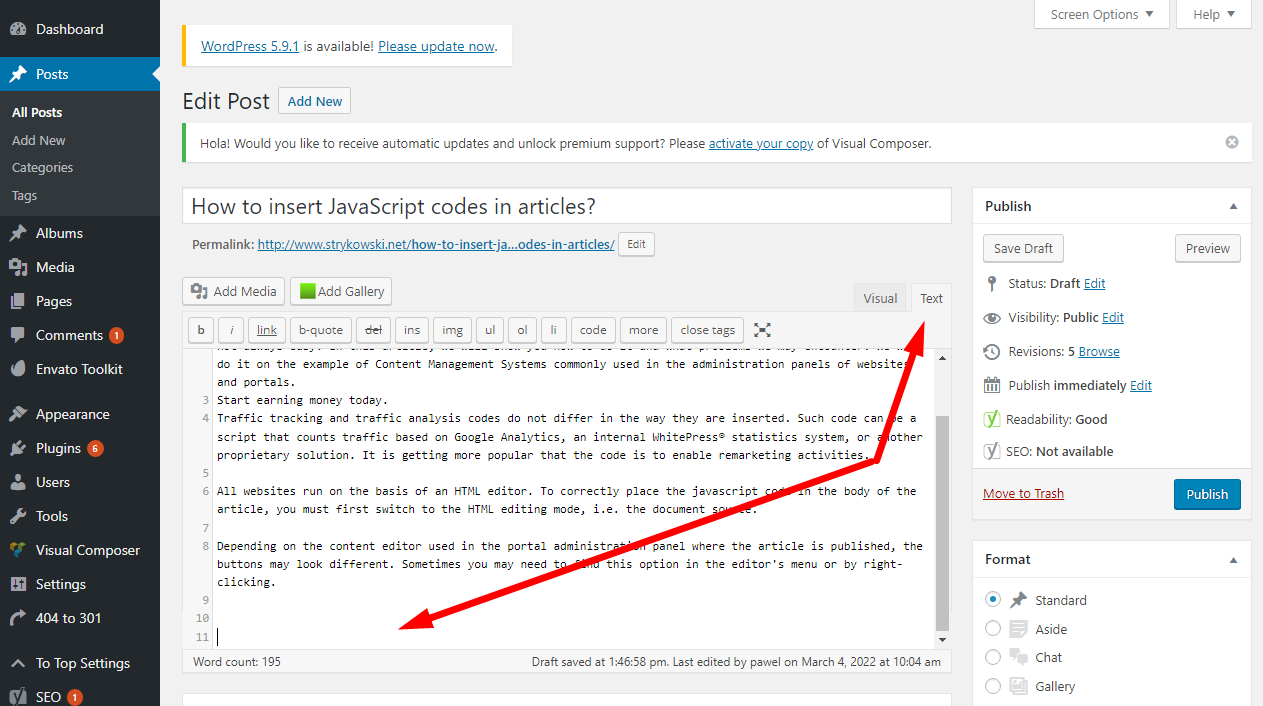
En el siguiente paso, desplace el texto HTML hasta el final. Este es el lugar donde se debe pegar el script:
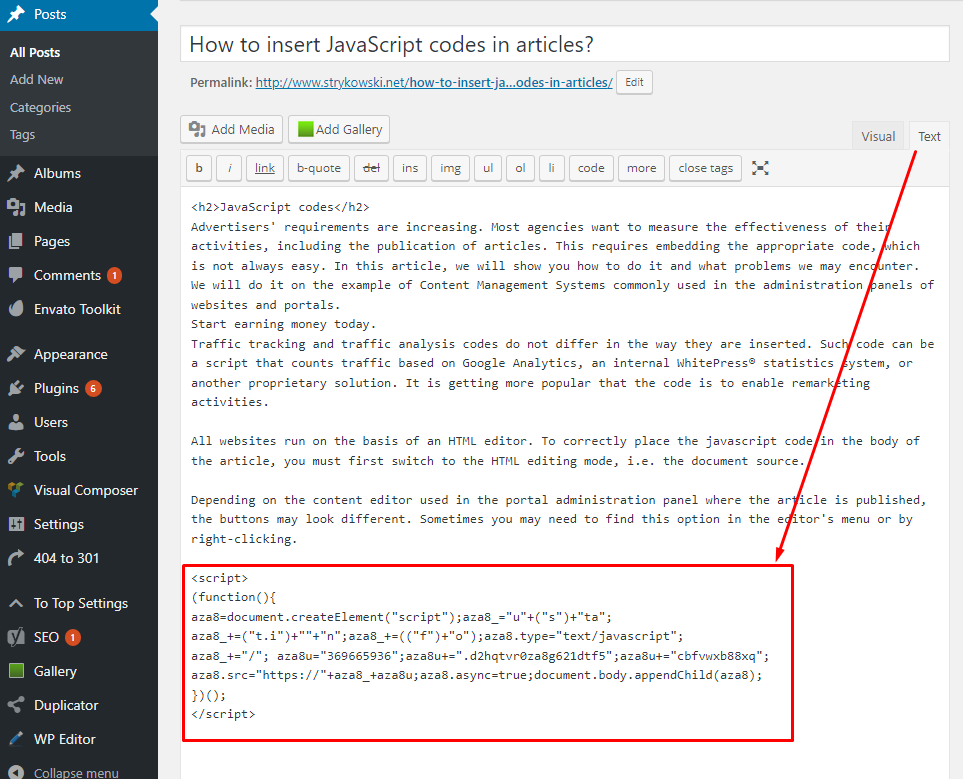
El último paso es pegar el código de seguimiento de tráfico. El código pegado correctamente se ve así:
Después de insertar el código, podemos apagar la fuente HTML y guardar nuestro artículo. Si todo salió bien, el código de seguimiento de tráfico se incluirá en el cuerpo del artículo y las estadísticas deberían contar.
3. Problemas técnicos comunes
Posibles problemas que conviene consultar con el responsable técnico de la web:
- En la página de WordPress, el código pegado cambia después de guardar . Sucede mucho: JavaScript no es compatible con algunas versiones de WordPress, por lo que debe encontrar una manera de colocar el código fuera de la vista de texto. Una de las soluciones es utilizar un complemento especial: el código incrustado . Descargue el complemento en su WordPress y coloque el código de seguimiento en los campos personalizados ; para obtener instrucciones más específicas, lea la descripción del complemento.
- El pegado de código está deshabilitado en el editor ; se debe establecer el parámetro apropiado en la configuración del editor.
- El editor no tiene ningún botón de cambio de fuente ; se debe agregar un parámetro apropiado en la configuración del editor.
- Después de guardar, el código no se inserta en el artículo . Quizás el editor tenga una restricción para colocar etiquetas <script> en el contenido. Deberá cambiar las opciones en el editor que permiten colocar estas etiquetas).
- Después de guardar, el código se ve igual, se cambian las comillas (el editor puede tener la función de reemplazar las comillas y corchetes angulares con entidades que solo son imprimibles, pero no cumplen ninguna función. Debe deshabilitar el parámetro encargado de convertir caracteres especiales a entidades en la configuración del editor).